目標付き円グラフウィジェットを使用すると、円グラフのスタイル、指標の割合、および必要に応じてその他のオプションをカスタマイズできます。
スタイル
- 基本属性
- Size:幅と高さを調整して、ウィジェットのサイズを設定します。
- Position:横座標と縦座標を調整して、ウィジェットの位置を設定します。
- Others:ウィジェットの回転角度と不透明度を設定します。
- フォントファミリ: ラベルテキストのフォントを設定するには、ドロップダウン矢印をクリックして目的のフォントを選択します。 デフォルトのフォントは Microsoft YaHei です。
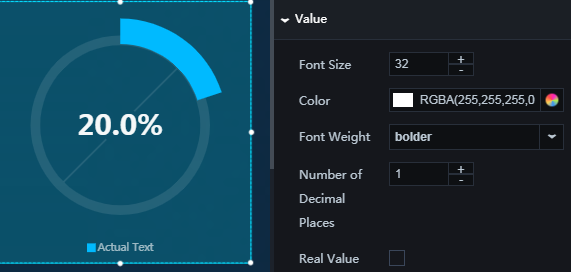
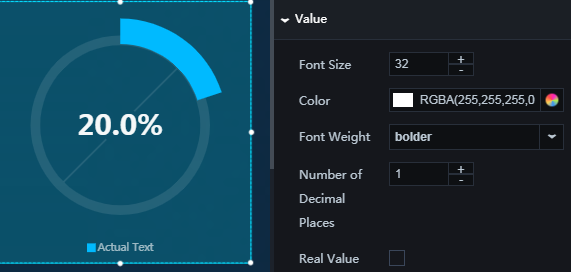
- 値
- フォントサイズ: パーセント値のフォントサイズを変更するには、値を入力するか、 [+] または [-] をクリックします。
- フォントの色: パーセント値のフォントの色を変更するには、「カラーピッカー」をご参照ください。
- フォントの太さ: パーセント値のフォントの太さを変更するには、ドロップダウン矢印をクリックして目的のフォントの太さを選択します。
- 小数点以下の桁数: 小数点以下の桁数を変更するには、値を入力するか、 [+] または [-] をクリックします。
- 実際の値: このオプションをオンにすると、実際のデータ値が表示されます。 このオプションをオフにすると、パーセント値が表示されます。

- セクター
-
タイトル: 円グラフのタイトルを追加できます。
- 色
- 塗りつぶし
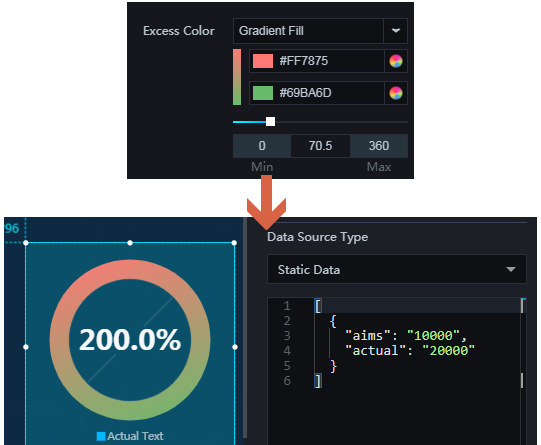
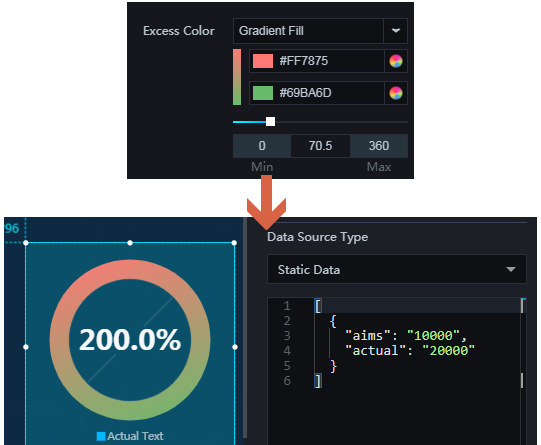
- グラデーション塗りつぶし: グラデーションの色として 2 色を選択できます。 グラデーション角度を変更するには、値を入力するか、スライダをドラッグします。 値の範囲は、0 から 360 です。
- 越境色: 境界を越える円の色を変更するには、「カラーピッカー」をご参照ください。
注 実際の値が目標値を超えると、境界を越える円が表示されます。

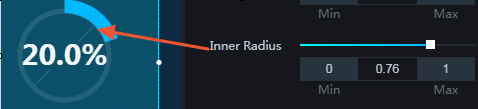
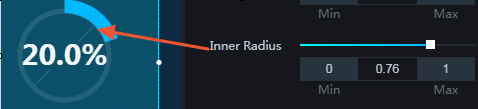
- 内半径: 内半径の長さ (インジケータセグメントと円グラフの中心の間の距離) を変更するには、値を入力するかスライダをドラッグします。 値の範囲は 0 から 1 です。
値が小さすぎると、内側の円が隠れます。

-
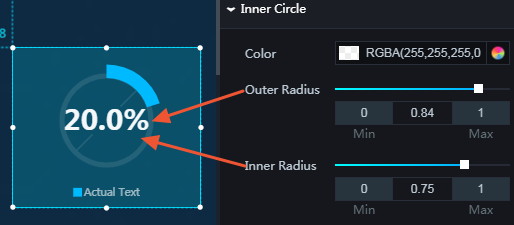
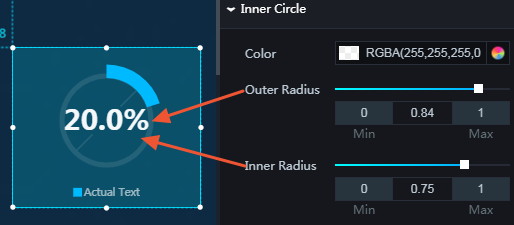
- 内側の円
- 色: 内側の円の線の色を変更するには、 「カラーピッカー」をご参照ください。
- 内半径: 内側の円の半径の長さを変更するには、値を入力するか、スライダをドラッグします。 値の範囲は 0 から 1 です。
- 外半径: 外側の円の半径の長さを変更するには、値を入力するか、スライダをドラッグします。 値の範囲は 0 から 1 です。

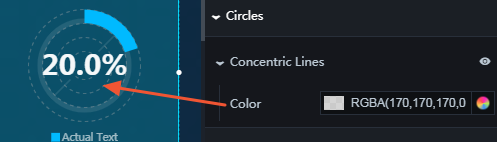
- 円
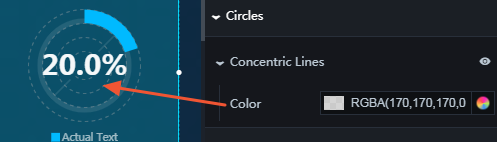
- 同心性の線: 同心性の線を表示するには、目アイコンをクリックします。
- 色: 同心性の線の色を変更するには、 「カラーピッカー」をご参照ください。

- 色: 同心性の線の色を変更するには、 「カラーピッカー」をご参照ください。
- 同心性の線: 同心性の線を表示するには、目アイコンをクリックします。
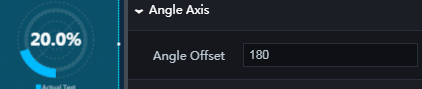
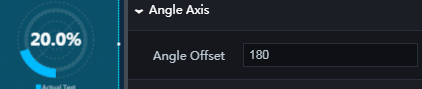
- 角度軸
- 角度オフセット: 必要に応じて、インジケータセグメントのオフセット角度をカスタマイズできます。

- 角度オフセット: 必要に応じて、インジケータセグメントのオフセット角度をカスタマイズできます。
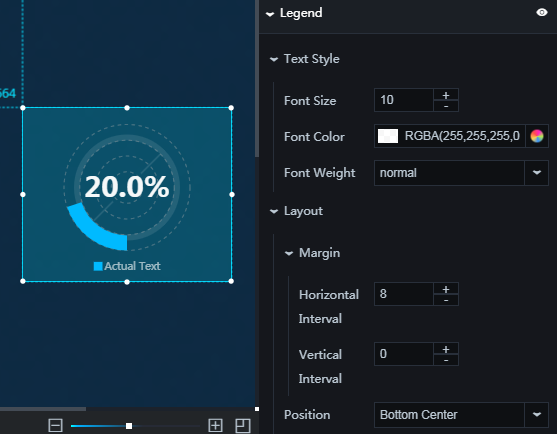
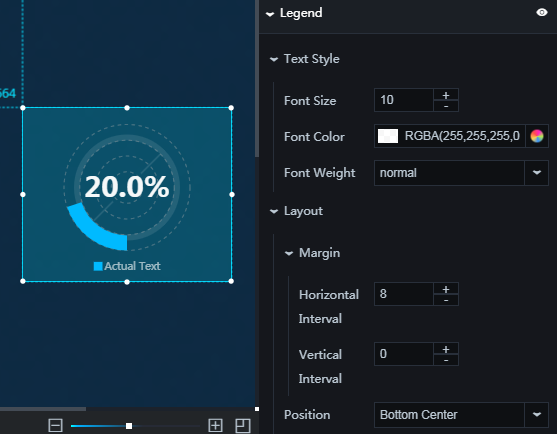
- 凡例: 凡例項目を表示するには、 目をクリックします。アイコン。
- テキストスタイル
- フォントサイズ: セグメントタイトルのフォントサイズを設定するには、値を入力するか、 [+] または [-] をクリックします。
- フォントの色: セグメントタイトルのフォントの色を変更するには、「カラーピッカー」をご参照ください。
- フォントの太さ: セグメントタイトルのフォントの太さを設定するには、ドロップダウン矢印をクリックしてターゲットのフォントの太さを選択します。
- レイアウト / マージン
- 水平間隔: セグメントタイトルと円グラフの境界線の間の水平距離を設定するには、値を入力するか、 [+] または [-] をクリックします。
- 垂直間隔: セグメントのタイトルと円グラフの境界線の間の垂直距離を設定するには、値を入力するか、値を入力するか、 [+] または [-] をクリックします。
- 位置: セグメントタイトルの位置を設定するには、ドロップダウン矢印をクリックして目的の位置を選択します。
- 上部中央
- 左上
- 右上
- 下部中央
- 左下
- 右下

- テキストスタイル
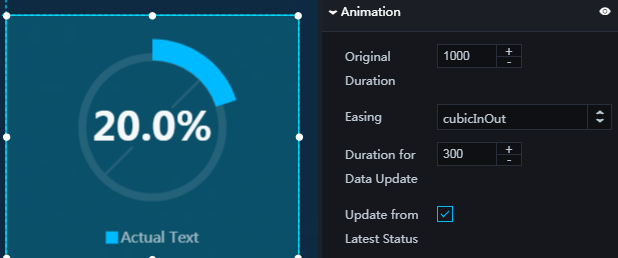
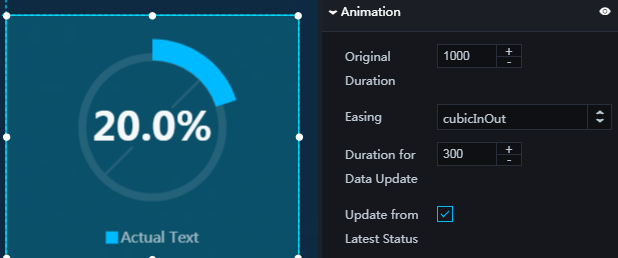
- アニメーション: アニメーションオプションを表示するには、 目アイコンをクリックします。
- 元の期間: ウィジェットが最初にアニメーションをレンダリングする期間を変更するには、値を入力するか、 [+] または [-] をクリックします。 単位はミリ秒です。
- イージング: アニメーションイージングを設定するには、ドロップダウン矢印をクリックして目的の効果を選択します。
- データアップデートの期間: データが変更になったときのアニメーション期間を変更するには、値を入力するか、 [+] または [-] をクリックします。 単位はミリ秒です。
- 最新の状態から更新: このオプションをオンにすると、アニメーションはデータが変更されたセグメントから始まります。 このオプションをオフにすると、アニメーションは開始点から始まります。

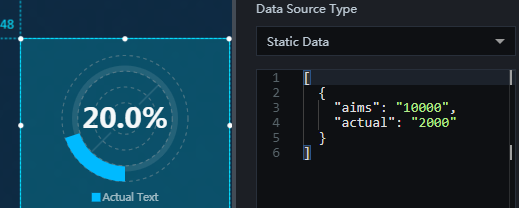
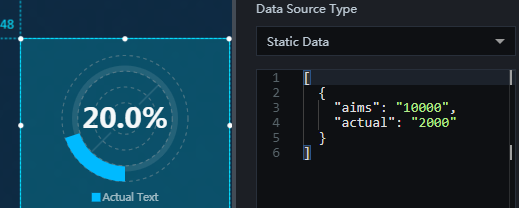
データ
- aims: 目標値
- actual: 進捗値 (実際のデータ値)。これはセグメントのパーセント値として表示されます。

インタラクション
このウィジェットはまだイベントに接続されていません。