このトピックでは、Markdownグラフの一般的な構文と、Log ServiceのダッシュボードでMarkdownグラフを管理する方法について説明します。
始める前に
- データはLog Serviceに収集されます。 詳細は、「ログ収集」をご参照ください。
- ダッシュボードを作成済みである必要があります。 詳細については、「ダッシュボードの作成」をご参照ください。
このタスクについて
重要 Markdownチャート機能は一時的に使用できません。
Log Serviceでは、ダッシュボードに複数のグラフを追加できます。 これにより、分析結果を効率的に表示し、1つのダッシュボードで複数のアプリケーションのステータスを監視できます。 Log Serviceでは、ダッシュボードにMarkdownグラフを追加することもできます。 Markdown構文を使用してMarkdownチャートを編集する必要があります。 画像、リンク、ビデオなどの複数の要素をMarkdownグラフに挿入して、ダッシュボードページをより使いやすくすることができます。
ビジネス要件に基づいて異なるMarkdownチャートを作成できます。 Markdownチャートは、ダッシュボードをより直感的に使用できます。 背景情報、チャートの説明、メモ、拡張情報などのテキストをMarkdownチャートに挿入して、情報表示の効果を最適化できます。 保存した検索や他のプロジェクトのダッシュボードリンクを挿入して、他のクエリページに移動できます。 カスタム画像とビデオを挿入して、ダッシュボード情報を充実させることができます。
現在のプロジェクトの他のダッシュボードページのカスタムリンクをMarkdownグラフに挿入して、ダッシュボードに移動できます。 各Markdownグラフに画像を挿入して、ダッシュボードをすばやく区別することもできます。 Markdownチャートを使用して、チャートのパラメーターを記述できます。 

Markdownチャートの作成
- Log Service コンソールにログインします。
- [プロジェクト] セクションで、表示するプロジェクト名をクリックします。
- 左側のナビゲーションペインで
 アイコンをクリックします。
アイコンをクリックします。 - [ダッシュボード] リストで、Markdownグラフを作成するダッシュボードをクリックします。
- 表示されるページの右上隅にある [編集] をクリックします。
- 編集モードでは、メニューバーから
 アイコンをドラッグし、指定した場所にドロップして、マークダウングラフを作成します。
アイコンをドラッグし、指定した場所にドロップして、マークダウングラフを作成します。 - Markdownチャートをダブルクリックします。
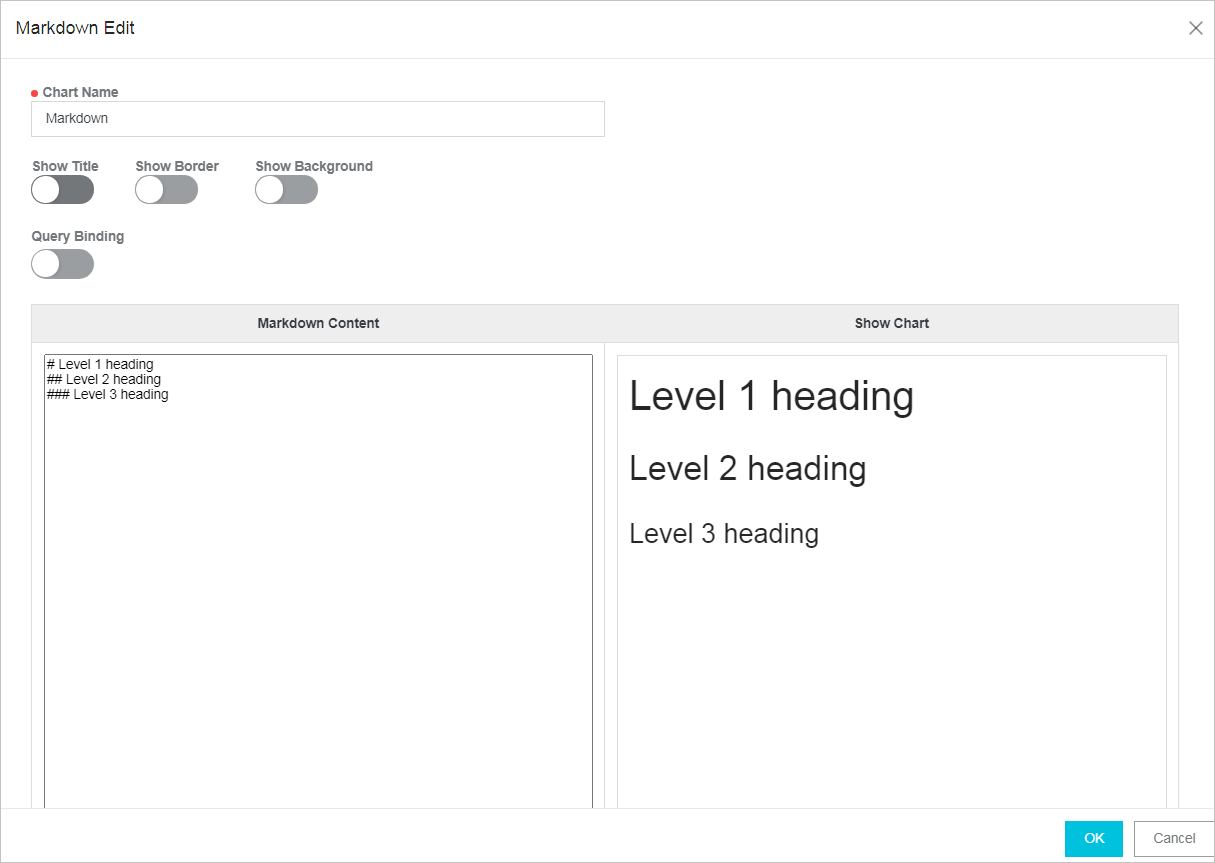
- [Markdown Edit] ダイアログボックスで、次のパラメーターを設定し、[OK] をクリックします。

項目 説明 Chart 名 Markdownチャートの名前。 ボーダーを表示 Markdownグラフの境界線を表示するかどうかを指定します。 [枠の表示] をオンにすると、Markdownチャートの枠を表示できます。 タイトルを表示 Markdownグラフのタイトルを表示するかどうかを指定します。 [タイトルの表示] をオンにすると、Markdownチャートのタイトルが表示されます。 背景を表示 Markdownグラフの背景を表示するかどうかを指定します。 [背景の表示] をオンにすると、Markdownチャートの背景を表示できます。 背景色は白です。 クエリバインディング クエリステートメントをMarkdownチャートに関連付けるかどうかを指定します。 クエリバインディングをオンにして、クエリステートメントをMarkdownチャートに関連付けることができます。 次に、動的クエリ結果がMarkdownチャートに表示されます。 次の手順では、クエリステートメントをMarkdownチャートに関連付ける方法について説明します。 - データを照会するLogstoreを選択します。
- 検索ボックスにクエリステートメントを入力し、時間範囲を指定して、[検索] をクリックします。 詳細については、「ログ検索の概要」をご参照ください。説明 クエリ結果には、指定された時間範囲より1分前または後に生成されたログが含まれる場合があります。
最初に返されたログが表示されます。
- フィールドの横にある + アイコンをクリックして、Markdown Contentのカーソルが指す行にクエリ結果を挿入します。
Markdownコンテンツ Markdown ContentにMarkdown構文を入力します。 データプレビューは、[グラフの表示] にリアルタイムで表示されます。 データプレビューに基づいてMarkdown構文を変更できます。 Markdown構文の詳細については、「一般的なMarkdown構文」をご参照ください。 - [保存] をクリックします。
Markdownチャートの変更
- ダッシュボードページの右上隅にある [編集] をクリックします。
- Markdownグラフの位置とサイズを変更します。 Markdownアイコンをドラッグしてダッシュボードの指定した場所にドロップし、グラフの右下隅をドラッグしてサイズを調整できます。
- Markdownグラフのプロパティを変更します。
Markdownチャートの削除
- ダッシュボードページの右上隅にある [編集] をクリックします。
- 削除するMarkdownチャートを見つけて、を選択します。
- ダッシュボードページの右上隅にある [保存] をクリックします。
一般的なMarkdown構文
- タイトル
- Markdown構文
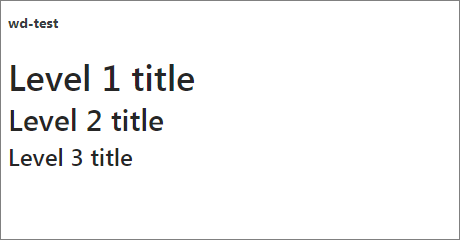
# レベル1の見出し ## レベル2の見出し ### レベル3見出し - プレビュー

- Markdown構文
- リンク
- Markdown構文
### コンテンツ [チャートの説明](https://www.alibabacloud.com/help/doc-detail/69313.htm) [ダッシュボード](https://www.alibabacloud.com/help/doc-detail/59324.htm) - プレビュー

- Markdown構文
- イメージ
- Markdown構文
<div align=center> ! [Alt txt][id] URLの場所を定義するドキュメントの後半の参照 [id]: https://octodex.github.com/images/dojocat.jpg "Dojocat" - プレビュー

- Markdown構文
- 特別なタグ
- Markdown構文
--- __広告 :)__ ==some mark== 'some code' > 古典的なマークアップ: :wink: :crush: :cry: :tear: :laughing: :yum: >> ショートカット (絵文字): :-) 8-) __これは太字のテキストです___ * これは斜体のテキストです * --- - プレビュー

- Markdown構文
